
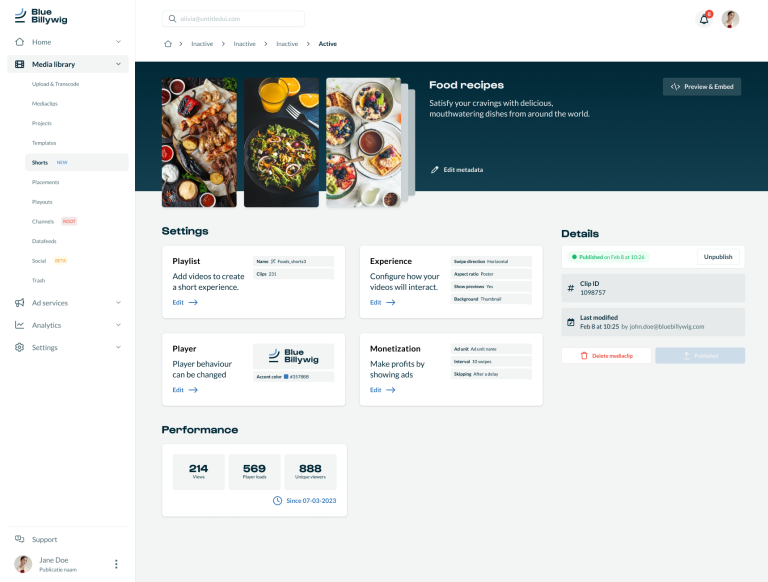
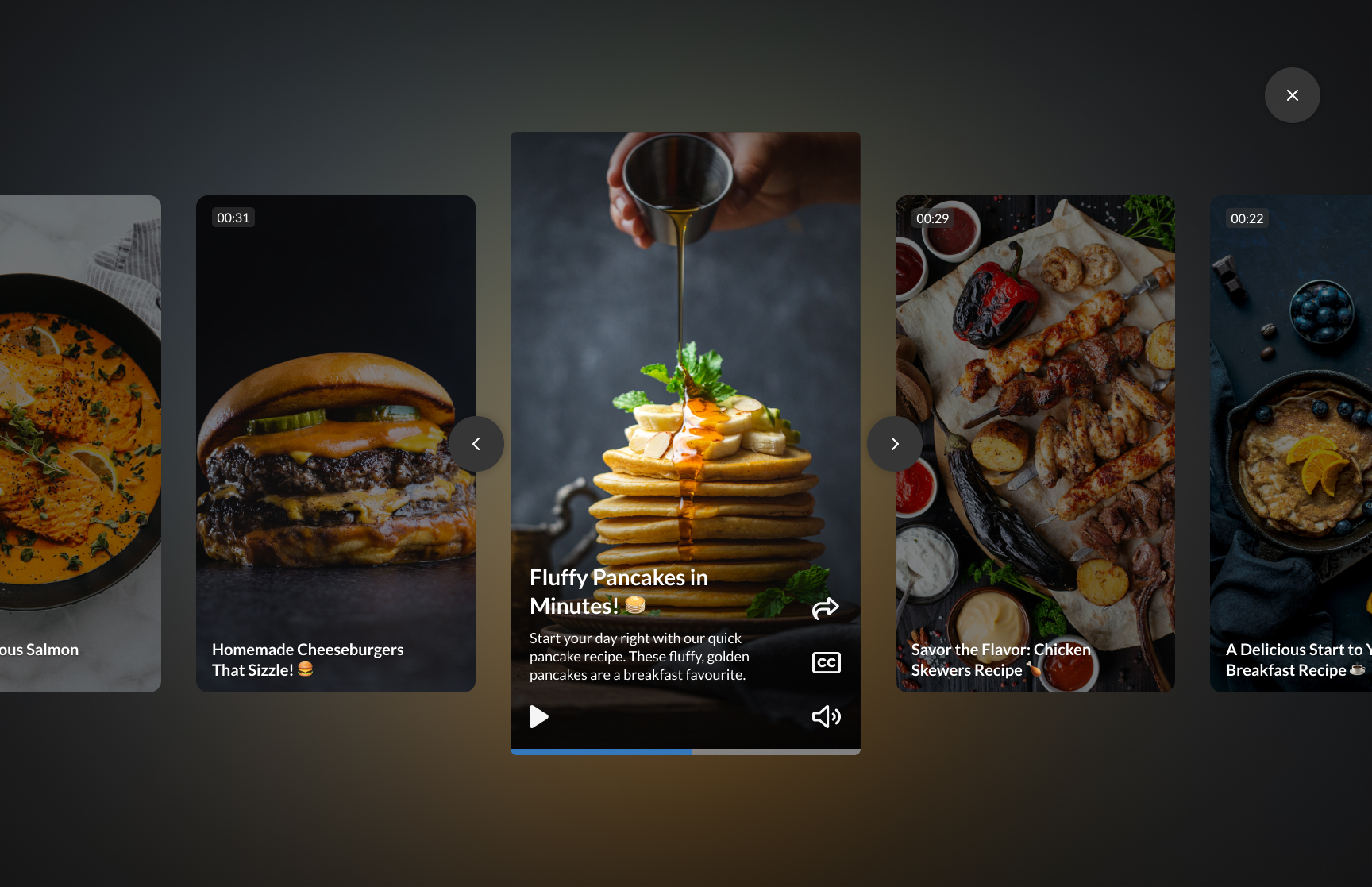
In the newly redesigned Online Video platform, Shorts refer to repurposed short-form videos created from existing content. Users can easily upload their content and organize it into playlists for efficient management.
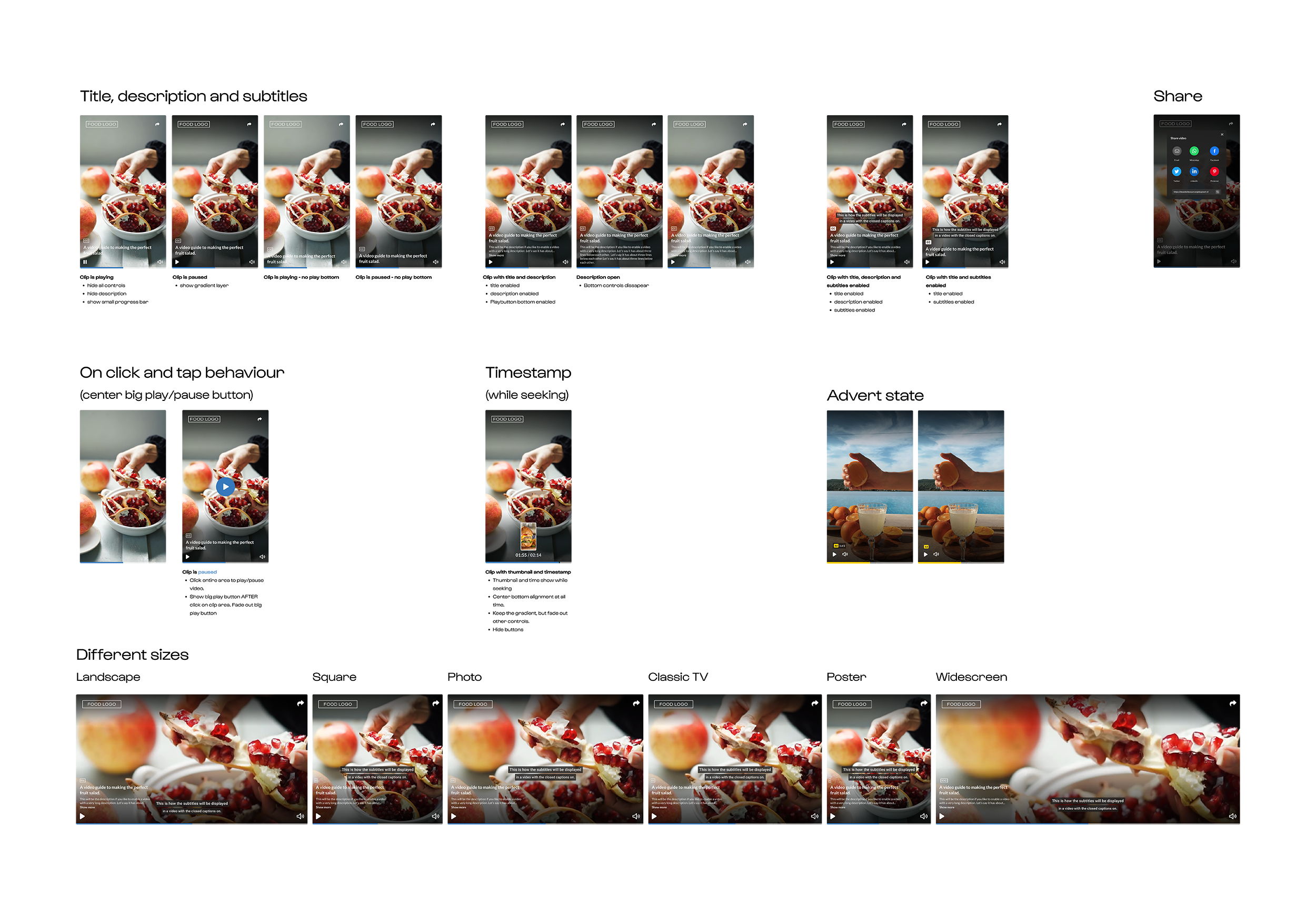
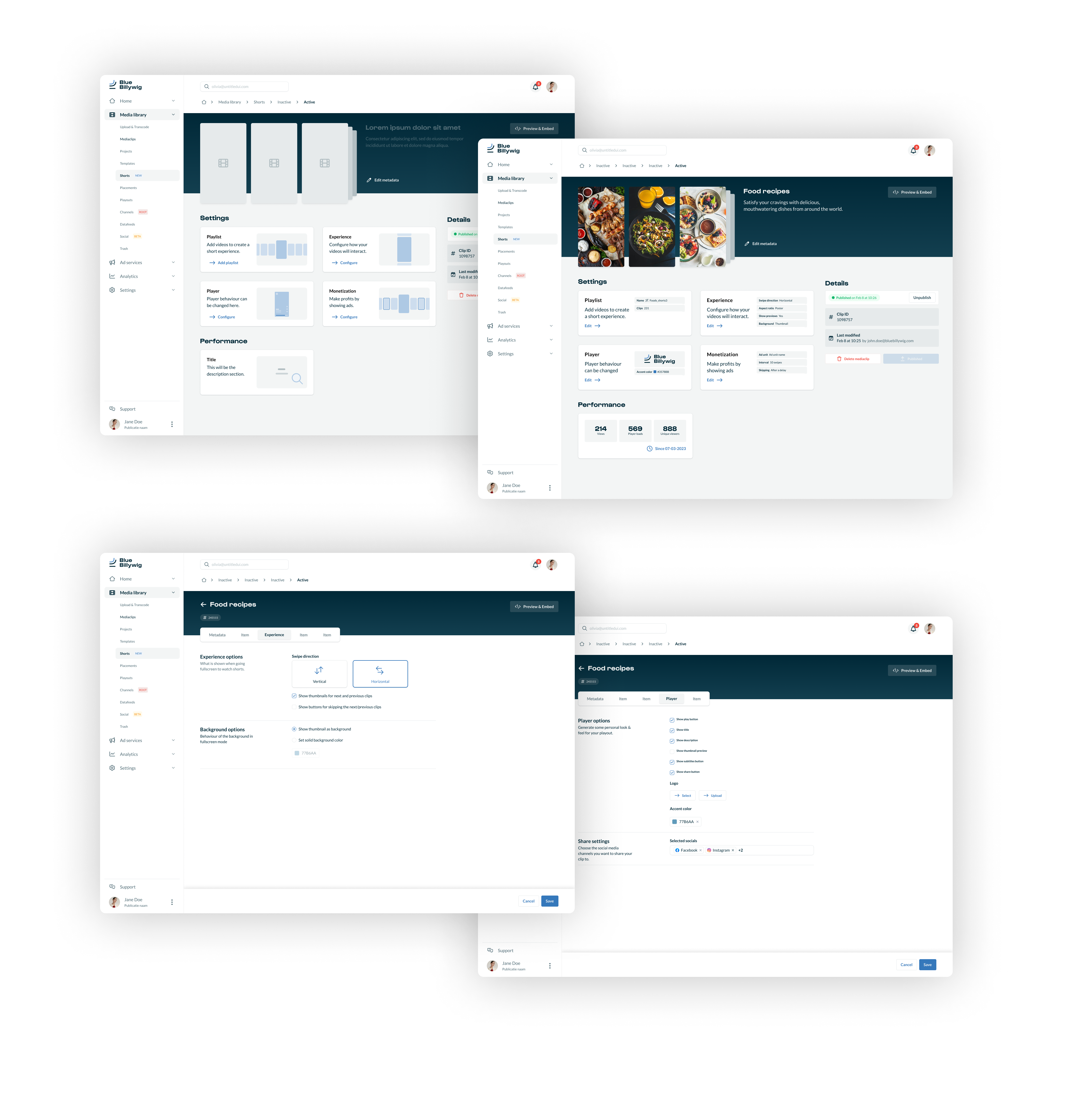
With three unique display formats and over 20 customizable settings, creators can personalize their Shorts to match their content and brand identity, offering audiences a seamless viewing experience tailored to their preferences.
Role
Facilitate brainstorming sessions. User research, wireframing, prototype, mentored junior designer.
Methods
Design thinking, usability testing, interviews, wireframes, crazy 8, agile, scrum.
Team
Stakeholders, product owners, product manager, front-end developers, back-end developers, designers.
Short-form video content is quickly becoming one of the most popular forms of social media content source

We chose for design thinking method due to its emphasis on user-centric innovation, providing a structured approach to problem-solving while encouraging creativity and empathy.
Our process
Understand the users’ needs and perspectives:
Clearly define the problem or challenge to be addressed:
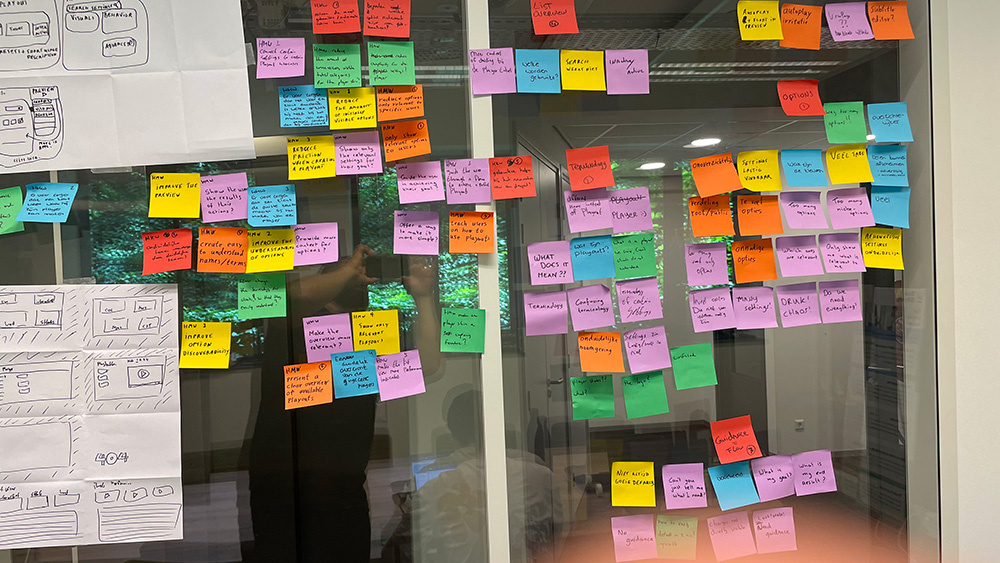
Generate a wide range of potential solutions through brainstorming:
Make specific representations of the proposed solutions.
Gather feedback by testing the prototypes with users.
Refine and improve the solutions based on user feedback, repeating the process as needed.
After multiple sprints and user tests, we launched the ideal ‘shorts experience.’ This was integrated with the release of the updated video platform. See LinkedIn post.


Before diving into Figma, I visualized some concepts using wireframes. This helped me outline ideas and structure before getting into the detailed design work.
Wireframing provided a simplified blueprint, easing the transition to the more refined stages in Figma where I fleshed out the designs with greater detail and interactivity.
Considerations during wireframe development:
Flowcharts to outline the steps for creating shorts.
Detailed wireframes for discussions with the dev team.
After visualizing the wireframes, we achieved:


During the redesign, I focused on familiar patterns to keep the design consistent. Headers could differ in content but needed to have the same look and feel across different menus.
For example, the media library page is different from the shorts page, which presents a series of videos. It was challenging to keep everything visually fitting but consistent and recognizable for users.
I also found it interesting to logically split the configuration options. Creating a responsive concept for both the front and back end of the shorts experience was enjoyable. Regardless of the video format, it should scale well and perform smoothly.